When a service misses a call, we want that the whole Nimbus service team gets a notification, and any agent in that team can interact with an adaptive card to schedule a callback task.

PRECONDITIONS
You need to build this use case first: Use Case - Creating Nimbus outbound calls from a list of scheduled tasks.
Show Icon Legend
| 💡 = A hint to signal learnings, improvements or useful information in context. | 🔍 = Info points out essential notes or related page in context. |
| ☝ = Notifies you about fallacies and tricky parts that help avoid problems. | 🤔 = Asks and answers common questions and troubleshooting points. |
| ❌ = Warns you of actions with irreversible / data-destructive consequence. | ✅ = Intructs you to perform a certain (prerequired) action to complete a related step. |
Create the Flow
Overview of the Power Automate Flow

Description |
Screenshot |
|---|---|
| Start with the When a task changes state element from the Luware Nimbus Connector and set the Session event to Queue Left. |  |
|
Add a Initialize Variable element to the flow.
|

|
Add a Initialize Variable element to the flow.
In our case the Url is the shared list in Teams. We can find its url from the Teams tab "Copy link to tab"  |

|
|
Add a Condition element to the flow and check if the customer is known or not. In our case we check on the Task Information Customer First Name dynamic content's value. If it is equal to EMPTY, then the customer is unknown as we could not map the Firstname during the caller identification flow. Add a Set variable element to each outcome. Set the DisplayName variable accordingly. |
 |
| In the True branch of the condition we set the DisplayName via the Set variable element to Unknown Caller. |  |
|
In the False branch of the condition we set the DisplayName via the Set variable element to
@{triggerOutputs()?['body/taskInformation/customer/firstName']} @{triggerOutputs()?['body/taskInformation/customer/lastName']}. |
 |
|
After the Condition, add a Filter array element to the flow.
☝In this step we assume that the HubSpotUrl Nimbus parameter was already set in another Power Automate flow. In this use case we are just reading its value, which we are using in our next step to open the contact's page in HubSpot in case a user clicks on the View Contact in Hubspot button in the adaptive card. |
 |
Add a Post adaptive card and wait for a response element to the flow. We want to send the card in the Channel using the Flow bot. Set the card content to: This will render the following card:  🔍 You can omit or adapt the "View Contact in Hubspot" button. |
 |
|
Add a Compose element to the flow to store the adaptive card response to.
Rename the element to Submitted Data |

|
|
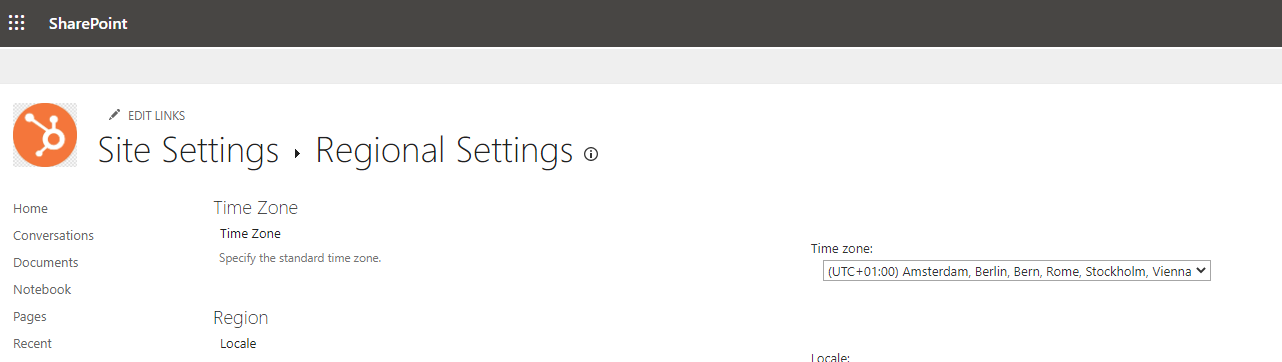
In SharePoint, time values are stored in UTC and displayed according to the timezone regional settings. You can find them in the Site Settings of your SharePoint instance: 
When someone interacts with an adaptive card in Teams and sets the date time, we need to convert the input to UTC before storing the values into the list or table. To do so, add a Convert time zone element to the flow and set the values to
|
 |
|
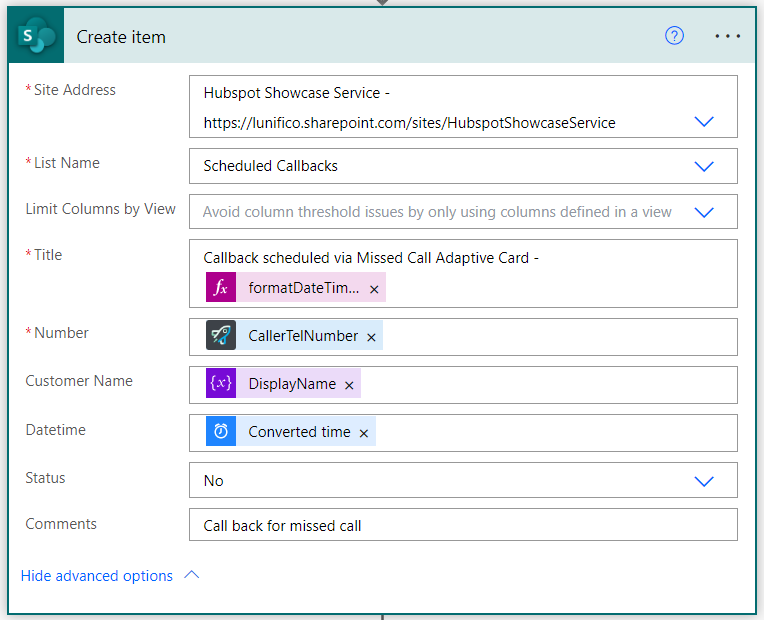
Add a Create Item element to the flow. Set the values to
|

|
Finally, add a "Reply with adaptive card in channel" element to the flow. Post as Flow bot in a Channel and set the other values to
With the following content for the adaptive card: Adaptive Card content This will render a reply to the initial message when the agent interacted with it:  |
 |